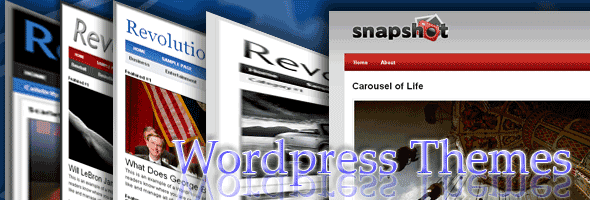
I spent a half day to implement this feature into blogspot and finally, Djenggot can do it. If you are curious what this feature looks like, please see the demo here
You have seen it, haven’t you? And are you interested in adding it into your template? Just wait for Djenggot’s next posting, ok….Well, just kidding
Make images that will be Slide Show with your interest size, for example 550px X 200px. Don’t make too many images because it will slow down when loading. 5 Images are enough for every blog. Example;
Upload the images into the server that you usually use and write the address of the images. example;
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSZq8o9ABpB2xBpR8vfEN4jT8fC4SB6cIEnZABQEkFj7W0mS6dHIx39sH6RrLvlrOpkeBEhOV3oK2alwmHCxbUdxSmu1rT5HurJgpnS8eOK8aRE94wzthfnWfyFUUtmeLiJms0dvH-Sb4/?imgmax=800
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLxh03_T30_HmE5nbcNgwGcsimABfQoWr81bg_IL2S5Dl2XJyoEhOBwZlQ6oDowgoMIawHiDefoTb6a3WKQHCM8RBb2PNWRHORuIX7Ceyqr5g2ndTh5s-FY4dNPJEHi8oLjpl69ARRoKU/?imgmax=800
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhB6YV0Nf4qqZ4WTKtsci2eBhQvJe1jaKhjhwGF8NgAOC_sWVO6L_ovnJ1GLS79pcXEhevWvN2hWEIyfXo4DRLwRZHEtEszdqEFVmFGfbLSXdxH2oCTgsgvZ5Ira7wT1rD9nQaqZ01gOcI/?imgmax=800
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi7MYGtIwoEjGr7DLL0KTAatYRdShUTWQNEvpOCQPRRvbIQZYEpdRbiekKVajoXcODaXdlpeg33WeUotAaJn2qC-L3TE-WF5sSbj5q1PGezBGoGobEnf98QsWIgs5Ncc3Z92gEM_XkNFo8/?imgmax=800
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9GXIOfG74h0rIvzMNzGgujxootaAxuSk4_WbF6-9K5NTYQON_63wQYvTj-EqY9-_RMR3I8lmLDkKkKp0ie06V6mW-97moIiWT1NcwRjjMABFs7zNdje3uKQbJGxv9M6Nn9pKVBD_2ZBk/?imgmax=800
Find the links that will be the target if the images are clicked by the visitors, example;
http://www.blogspottutorial.com/search/label/free%20icons
http://www.blogspottutorial.com/search/label/free%20template
http://www.blogspottutorial.com/search/label/free%20tool
http://www.blogspottutorial.com/search/label/blogspot%20tutorial
http://www.blogspottutorial.com/search/label/logo
If you have had the image address and the link address, then change them into like below; (sample only)
From Now, this script is named file #1
Before continuing, please download both scripts below (right click; Save target as… (for IE), Save Link as (for FF))
Upload both scripts into the server you usually use to save the script, for example yahoo geocities. After uploading, please note the URL of both scripts. Look at below to see the sample (sample only).
http://YourServer.com/jd.gallery.js
http://YourServer.com/mootools.v1.11.js
Change them into like below (sample only);
From now, this script is named file #2
Now, you will do the last step, please follow the steps below;
1. Log in into blogger with you ID
2. Click Layout.
3. Click Edit HTML tab
4. Click Download Full Template, please save first to back up the template.
5. Copy the following code right above ]]>
#myGallery, #myGallerySet, #flickrGallery
{width: 550px;height: 200px;z-index: 5;}
#flickrGallery
{width: 500px;height: 334px;}
#myGallery img.thumbnail, #myGallerySet img.thumbnail
{display: none;}
.jdGallery
{overflow: hidden;position: relative;}
.jdGallery img
{border: 0;margin: 0;}
.jdGallery .slideElement
{width: 100%;height: 100%;background-color: #000;background-repeat: no-repeat;background-position: center center;background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg22WwaK7GJhWW2c6_BjyMCgA0WYQYgAz2FeEmLf7C2Eiz5wcxvsScMHZVhj8yvOKgWHeoAn146VURjJvWq3dvYvBBa5wBKxlGAmYmcGYdidRjXONetbx1OSIHht3mxiIoi4FxncCHdR2Q/?imgmax=800');
}
.jdGallery .loadingElement
{width: 100%;height: 100%;position: absolute;left: 0;top: 0;background-color: #000;background-repeat: no-repeat;background-position: center center;background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg22WwaK7GJhWW2c6_BjyMCgA0WYQYgAz2FeEmLf7C2Eiz5wcxvsScMHZVhj8yvOKgWHeoAn146VURjJvWq3dvYvBBa5wBKxlGAmYmcGYdidRjXONetbx1OSIHht3mxiIoi4FxncCHdR2Q/?imgmax=800');}
.jdGallery .slideInfoZone
{position: absolute;z-index: 10;width: 100%;margin: 0px;left: 0;bottom: 0;height: 50px;background: #000;color: #fff;text-indent: 0;overflow: hidden;}
* html .jdGallery .slideInfoZone
{bottom: -1px;}
.jdGallery .slideInfoZone h2
{padding: 7px 10px 2px 10px;font-size: 12px;margin: 0;font-weight: bold;color: #ffffff;text-transform: uppercase;background: #111111;letter-spacing:0em;}
.jdGallery .slideInfoZone p
{font-size: 12px;margin: 2px 5px;color: #fff;padding: 0px 0px 0px 5px;font-family:arial;}
.jdGallery div.carouselContainer
{position: absolute;height: 135px;width: 100%;z-index: 10;margin: 0px;left: 0;top: 0;}
.jdGallery a.carouselBtn
{position: absolute;bottom: 0;right: 30px;height: 20px;text-align: center;padding: 0 10px;font-size: 13px;background: #000;color: #fff;cursor: pointer;}
.jdGallery .carousel
{position: absolute;width: 100%;margin: 0px;left: 0;top: 0;height: 115px;background: #000;color: #fff;text-indent: 0;overflow: hidden;}
.jdExtCarousel
{overflow: hidden;position: relative;}
.jdGallery .carousel .carouselWrapper, .jdExtCarousel .carouselWrapper
{position: absolute;width: 100%;height: 78px;top: 10px;left: 0;overflow: hidden;}
.jdGallery .carousel .carouselInner, .jdExtCarousel .carouselInner
{position: relative;}
.jdGallery .carousel .carouselInner .thumbnail, .jdExtCarousel .carouselInner .thumbnail
{cursor: pointer;background: #000;background-position: center center;float: left;border: solid 1px #fff;}
.jdGallery .wall .thumbnail, .jdExtCarousel .wall .thumbnail
{margin-bottom: 10px;}
.jdGallery .carousel .label, .jdExtCarousel .label
{font-size: 13px;position: absolute;bottom: 5px;left: 10px;padding: 0;margin: 0;}
.jdGallery .carousel .wallButton, .jdExtCarousel .wallButton
{font-size: 10px;position: absolute;bottom: 5px;right: 10px;padding: 1px 2px;margin: 0;background: #222;border: 1px solid #888;cursor: pointer;}
.jdGallery .carousel .label .number, .jdExtCarousel .label .number
{color: #b5b5b5;}
.jdGallery a
{font-size: 100%;text-decoration: none;color: inherit;}
.jdGallery a.right, .jdGallery a.left
{position: absolute;height: 99%;width: 25%;cursor: pointer;z-index:10;filter:alpha(opacity=20);-moz-opacity:0.2;-khtml-opacity: 0.2;opacity: 0.2;}
* html .jdGallery a.right, * html .jdGallery a.left
{filter:alpha(opacity=50);}
.jdGallery a.right:hover, .jdGallery a.left:hover
{filter:alpha(opacity=80);-moz-opacity:0.8;-khtml-opacity: 0.8;opacity: 0.8;}
.jdGallery a.left
{left: 0;top: 0;background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgk5w8nmCN8VhiehbvNgdhsH9HVmAnVIfASf6-qoc1UwlJc-AWR4TEtuKZG9grmo8D1wZWmLZVC0E9WM5qWhqbuunnHMX2kJBgvTARVQcqF6_aTp-JBTpeXs4QZJbXn8-2fXlZ3h1VxVQQ/?imgmax=800') no-repeat center left;}
* html .jdGallery a.left { background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgk5w8nmCN8VhiehbvNgdhsH9HVmAnVIfASf6-qoc1UwlJc-AWR4TEtuKZG9grmo8D1wZWmLZVC0E9WM5qWhqbuunnHMX2kJBgvTARVQcqF6_aTp-JBTpeXs4QZJbXn8-2fXlZ3h1VxVQQ/?imgmax=800') no-repeat center left; }
.jdGallery a.right
{right: 0;top: 0;background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiaxrPKFkj1aP2ub4n-O9Sf5jCJNH_fTnzTaabg-D6ALCq_I-T93W49eCVt7dTUHaY64U7IrJaA5jsKFt60RQrwSH8zS6O3dC8EHXCN-ccDPfFzEkWlLeywRu7d1micmOnUEe13xdj-Hsk/?imgmax=800') no-repeat center right;}
* html .jdGallery a.right { background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiaxrPKFkj1aP2ub4n-O9Sf5jCJNH_fTnzTaabg-D6ALCq_I-T93W49eCVt7dTUHaY64U7IrJaA5jsKFt60RQrwSH8zS6O3dC8EHXCN-ccDPfFzEkWlLeywRu7d1micmOnUEe13xdj-Hsk/?imgmax=800') no-repeat center right; }
.jdGallery a.open
{left: 0;top: 0;width: 100%;height: 100%;}
.withArrows a.open
{position: absolute;top: 0;left: 25%;height: 99%;width: 50%;cursor: pointer;z-index: 10;background: none;-moz-opacity:0.8;-khtml-opacity: 0.8;opacity: 0.8;}
.withArrows a.open:hover { background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVBapeETXxxfGOEOrBYjw9dUhUXAcvI4jldNTTgD5uaJUlmhlOrnnqntbzHS6Dza1WrFENom5puYU2c7bwtKt_kZhsL913mHELZLrMjPUV7tWKfmx1-LaZx6QzVRUpAZlY5CwaqrcEcKE/?imgmax=800') no-repeat center center; }
* html .withArrows a.open:hover { background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVBapeETXxxfGOEOrBYjw9dUhUXAcvI4jldNTTgD5uaJUlmhlOrnnqntbzHS6Dza1WrFENom5puYU2c7bwtKt_kZhsL913mHELZLrMjPUV7tWKfmx1-LaZx6QzVRUpAZlY5CwaqrcEcKE/?imgmax=800') no-repeat center center;filter:alpha(opacity=80); }
/* Gallery Sets */
.jdGallery a.gallerySelectorBtn
{z-index: 15;position: absolute;top: 0;left: 30px;height: 20px;text-align: center;padding: 0 10px;font-size: 13px;background: #333;color: #fff;cursor: pointer;opacity: .4;-moz-opacity: .4;-khtml-opacity: 0.4;filter:alpha(opacity=40);}
.jdGallery .gallerySelector
{z-index: 20;width: 100%;height: 100%;position: absolute;top: 0;left: 0;background: #000;}
.jdGallery .gallerySelector h2
{margin: 0;padding: 10px 20px 10px 20px;font-size: 20px;line-height: 30px;color: #fff;}
.jdGallery .gallerySelector .gallerySelectorWrapper
{overflow: hidden;}
.jdGallery .gallerySelector .gallerySelectorInner div.galleryButton
{margin-left: 10px;margin-top: 10px;border: 1px solid #888;padding: 5px;height: 40px;color: #fff;cursor: pointer;float: left;}
.jdGallery .gallerySelector .gallerySelectorInner div.hover
{background: #333;}
.jdGallery .gallerySelector .gallerySelectorInner div.galleryButton div.preview
{background: #000;background-position: center center;float: left;border: none;width: 40px;height: 40px;margin-right: 5px;}
.jdGallery .gallerySelector .gallerySelectorInner div.galleryButton h3
{ margin: 0;padding: 0;font-size: 12px;font-weight: normal;}
.jdGallery .gallerySelector .gallerySelectorInner div.galleryButton p.info
{ margin: 0;padding: 0;font-size: 12px;font-weight: normal;color: #aaa;}
6. Copy file #2 and then paste right above
7. Click SAVE TEMPLATE.
8. Click Page Element Tab.
9. Click Add A Gadget. Click (+) or HTML/JavaScript.
10. Copy file #1 (see the script above), Then paste into the available column).
11. Click Save button.
12. Drop that new element into the above of posting element.
13. Click SAVE
14. Finish and see the result.
A little additional, in CSS code above (5th steps) in the beginning code, you will see the code below;
#myGallery, #myGallerySet, #flickrGallery
{width: 550px;height: 200px;z-index: 5;}
You can set the height or height by changing its height and width as you want.
Happy enjoying the new face of your blog.
Artikel Terkait















0 comments: